
Verizon
Device Simulator
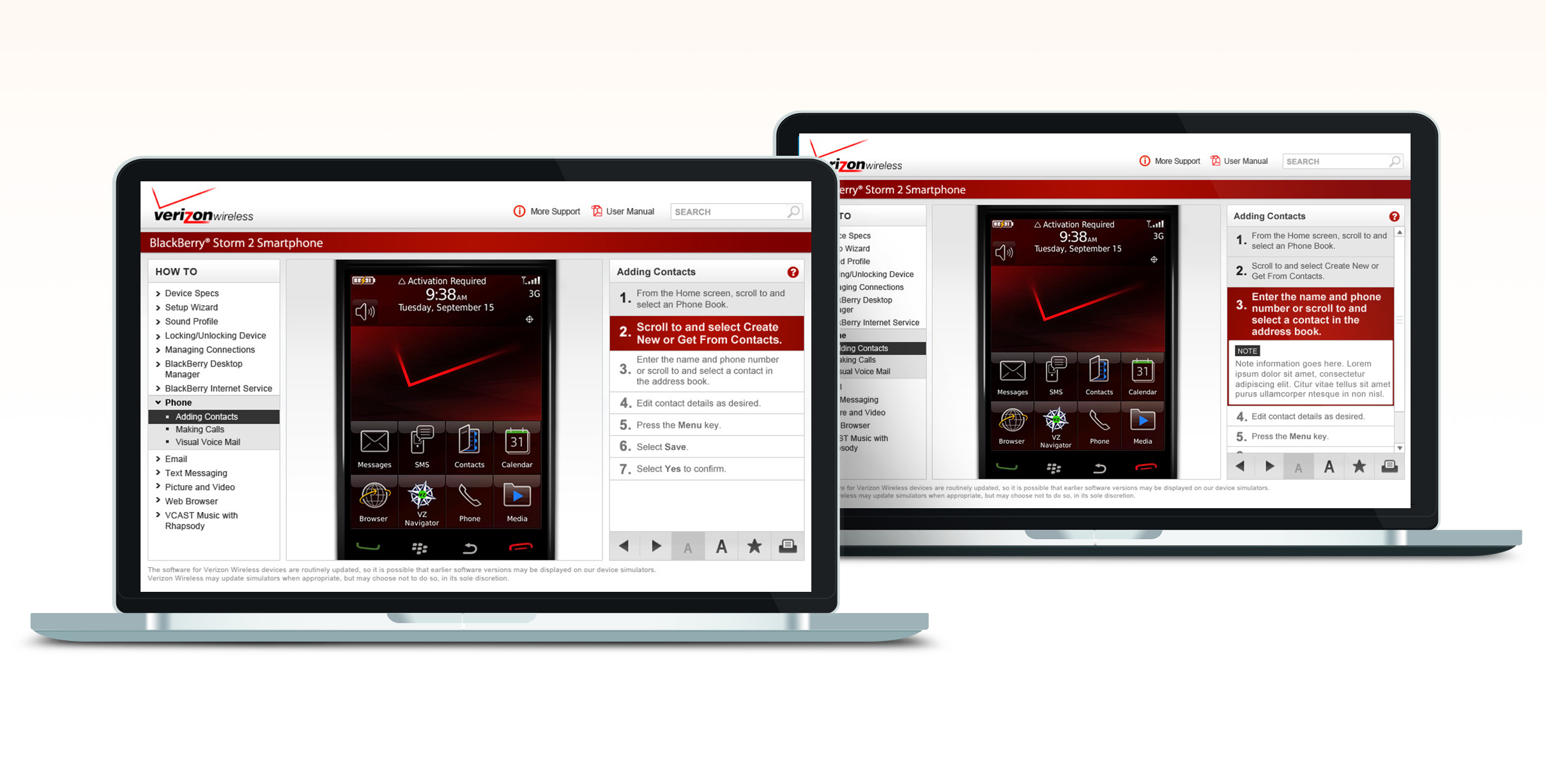
An old example of a project from earlier in my career - A completely isolated Flash Product that emulated and simulated various how-to walk-throughs on current phones as a support tool from Verizon.
I continue to share this as even though its old, its a fun example of UX from a while back. I iterated this design and system over the course of about 2 years - making the look and feel more modern for the time, while more importantly, addressing Usability and UX issues to create a more simple Product.
My Role: Product Design, UX Design, IA Architect, Art Direction, Usability Expert


Exploratory Interactivity
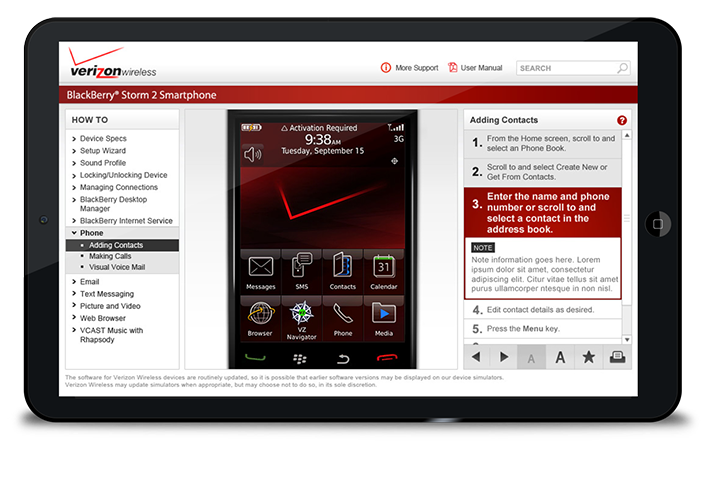
As these Simulators aided recent phone owners with interactive tutorials for their new devices, I implemented various movement and icons, shown here as the red bullseyes, to bring the Users attention towards certain parts of the phone.
Just as important as it is today, I also made sure there were educational tips and messaging, alerting the User of the ability to interact with the Simulated Device.

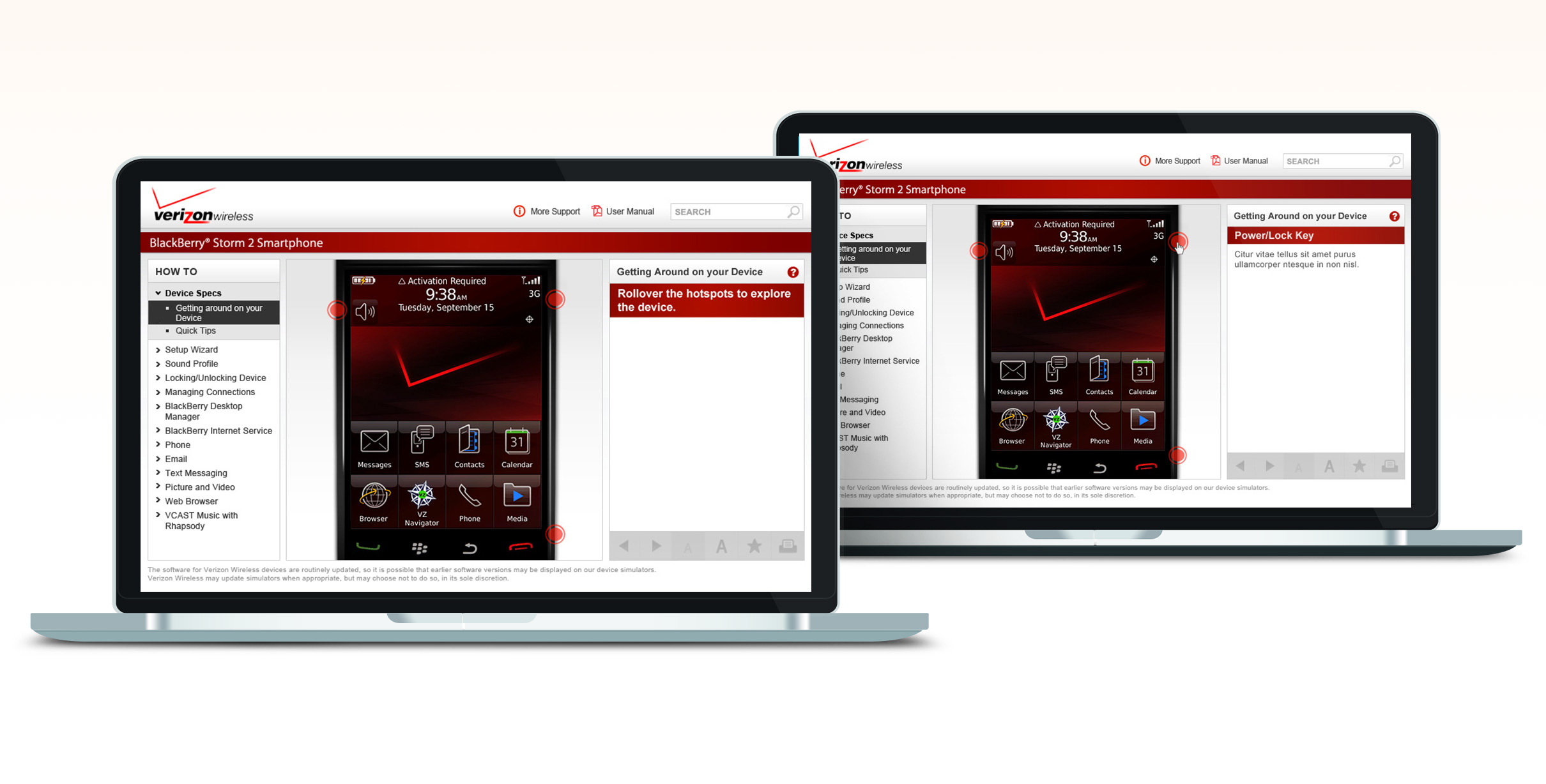
Quick Tips
Here you can see ideas of simple educational tips around using the feature and phone. Highlighting the UI on the phone itself created a direct tie to the Tip itself - giving the User visual feedback of how they could accomplish various functions in a clear and concise way.

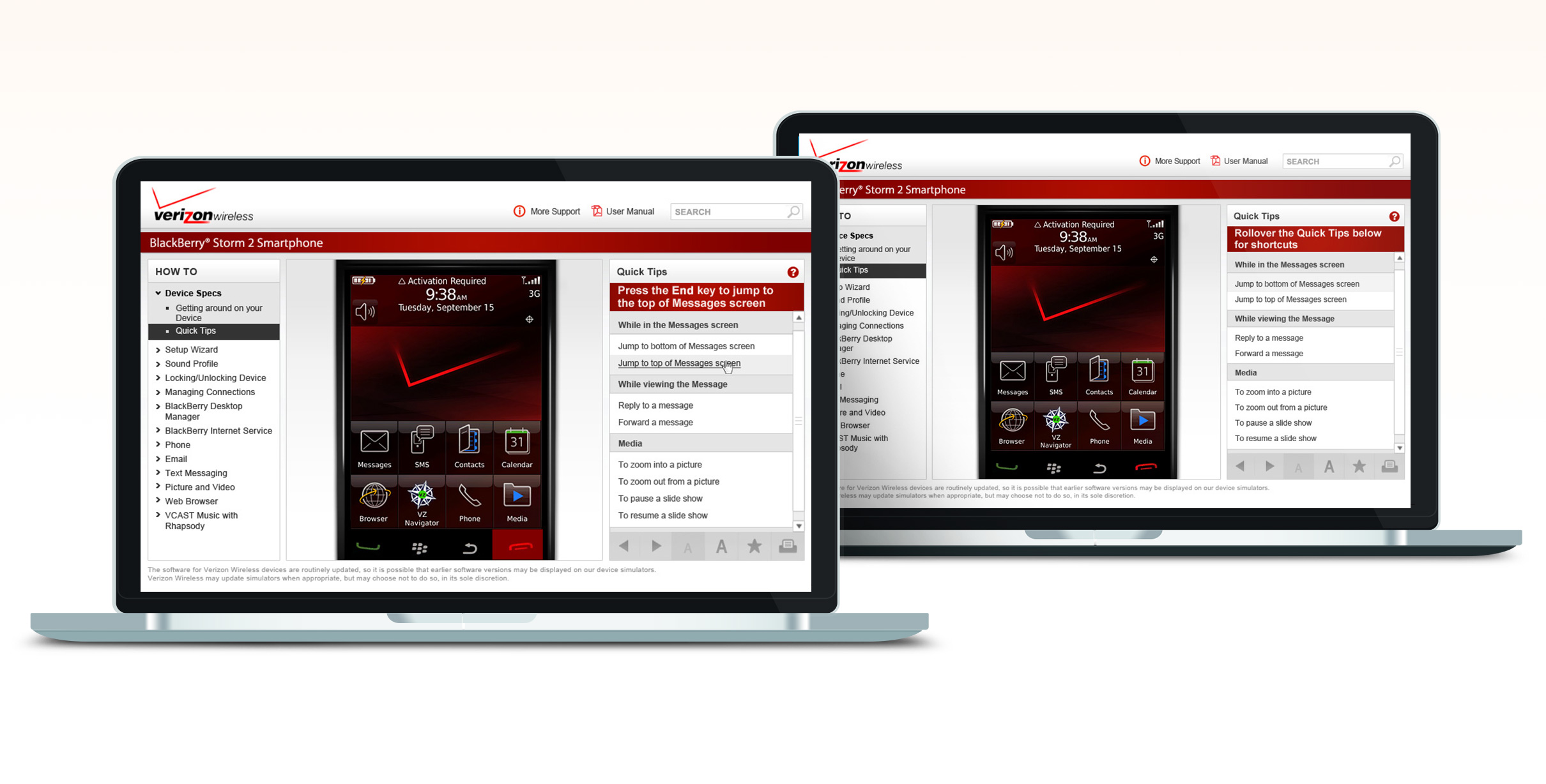
Stepped Walkthrough
While I would probably change quite a bit about this UX now, there were still some great UX mechanisms built into and incorporated with these Simulators.
The highlighted step and color changes within the UI, helped to keep the focus on the right step.

Selected work I've created
-
01 User Experience
- Gatorade - Sweat with the Best »
- Exadel - Responsive Redesign »
- Impact Journals - UX Redesign »
- Visit San Antonio - Tourism and Booking Web Platform »
-
02 Branding
- Exadel - Rebrand »
- Soapbox Marketing - Branding »
-
03 Product Design
- Voice - Blockchain Social Media »
- Verizon Wireless - Device Simulator »
- Undisclosed - Financial Enterprise App »
- FEMA - Community Rating System »
-
04 Usability
- Image Processing - Usability Study »
-
05 Visual / UI Design
- Mtn Dew - Gamer Hub »
- Vans Foods - Web Redesign »
- Mtn Dew - Assemble the Avengers »
-
06 Packaging Design
- Native Eyewear - Packaging Concepts »
- Mtn Dew - Spiked Lemonade »
-
07 Campaign Design
- 3M - Telecom Division »
- Mtn Dew - Black Label »





